DAR Digital Spec Sheet
Websites
- Page Banners
- Block Page Banners
- Campaign Page Banners
- Stories
- Giving Site Homepage: Featured Opportunity
- Giving Site Homepage: Opportunities Thumbnails
- Alumni Site Image Grid
- Traveling Owls
- AR Staff Directory
Social Media
Websites
Page Banners

Specs: 1600x500px; 72ppi; JPG/PNG
Examples: Most basic webpages outside of homepages, special landing pages and the campaign site.
Mobile Safe Zone: Keep the focus of the image within the middle 350px. The way in which Drupal resizes page banner images for mobile will crop out anything not contained in this "safe zone." In Photoshop, set guides at 625px and 975px and confine text/logo/design elements within them to avoid cropping on the majority of mobile displays.
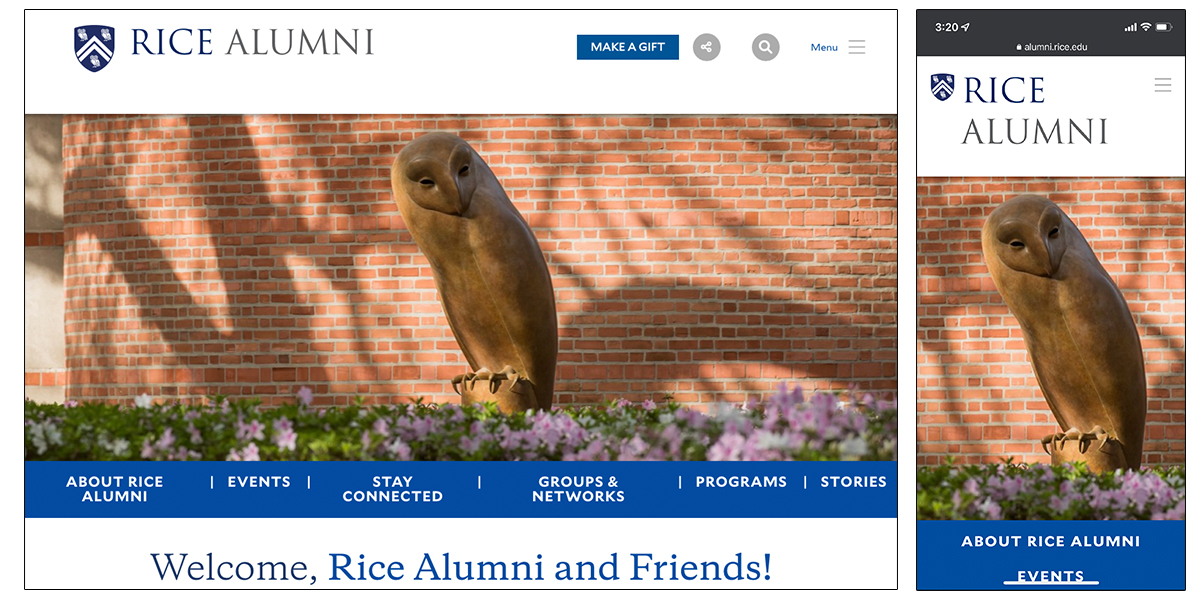
Block Page Banners

Specs: 1920x600px; 72ppi; JPG/PNG
Examples: Homepages (alumni.rice.edu, giving.rice.edu) and landing pages that use the block structure (Traveling Owls homepage).
Mobile Safe Zone: Keep the focus of the image within the middle 350px. The way in which Drupal resizes page banner images for mobile will crop out anything not contained in this "safe zone." In Photoshop, set guides at 785px and 1135px and confine text/logo/design elements within them to avoid cropping on the majority of mobile displays.
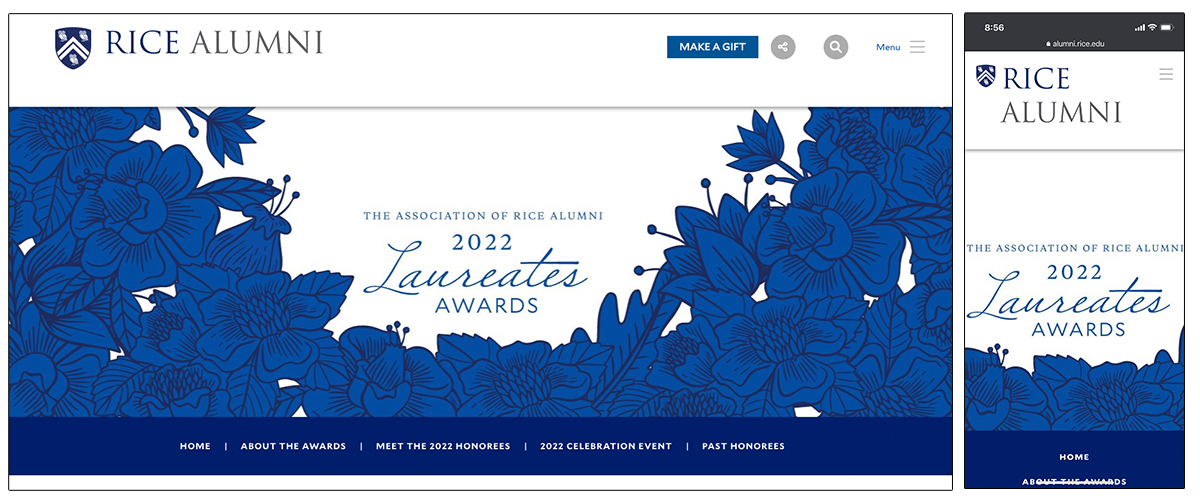
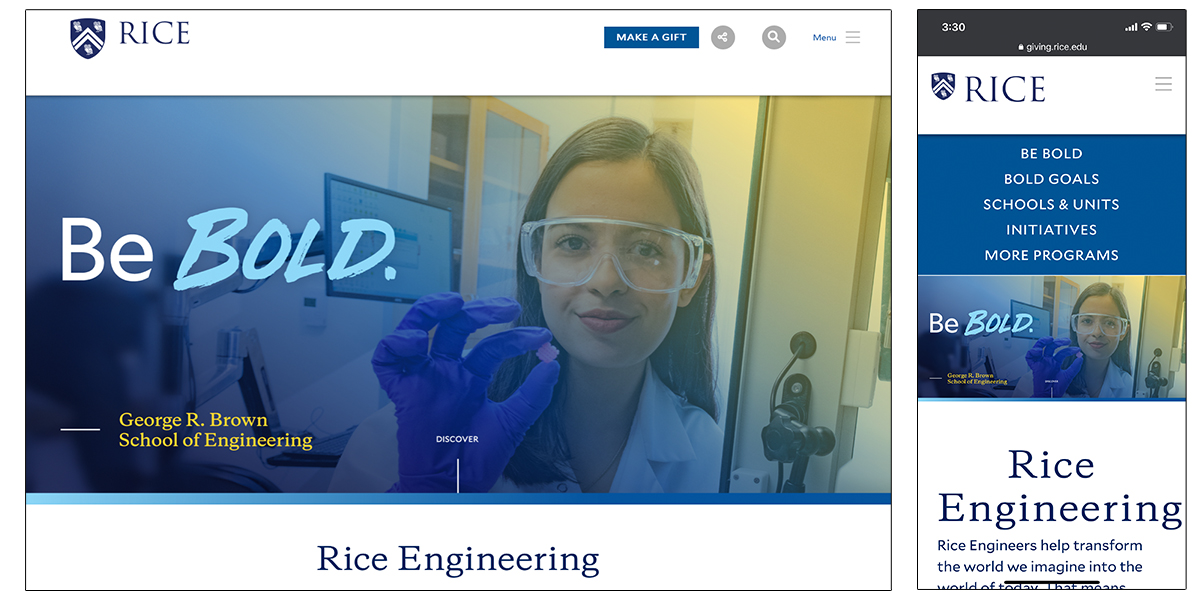
Campaign Page Banners

Specs: 1920x900px; 72ppi; JPG/PNG
Examples: All pages within the campaign site with the Be Bold branding, including the home page, "Bold Goals" pages and "Schools & Units" pages.
Mobile Safe Zone: The campaign site is set up differently than the rest of the sites within Drupal and banners will remain at 100% width, so there isn't a need to design around the mobile cropping that occurs with other banners.
Stories

Stories require both a banner image and a thumbnail image to use in feeds.
Specs: Banner: 1380x500px; 72ppi; JPG/PNG; Thumbnail: 500x500px
Giving Site Homepage: Featured Opportunity

Specs: 1380x500px; 72ppi; JPG/PNG
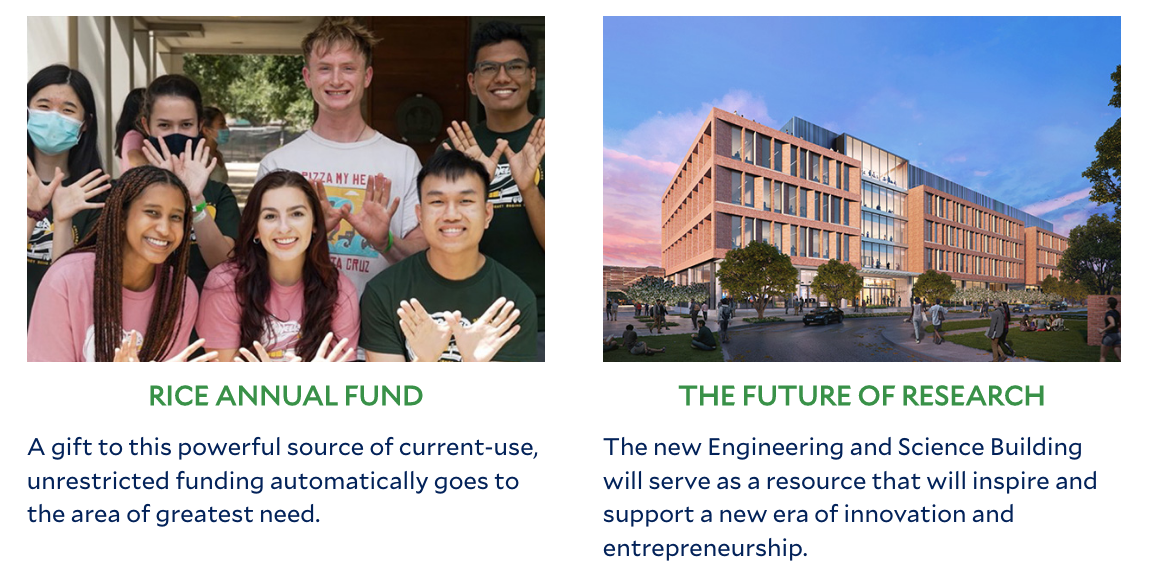
Giving Site Homepage: Opportunities Thumbnails

Specs: 600x400px; 72ppi; JPG/PNG
Alumni Site Image Grid

Specs: 400x300; 72ppi; JPG/PNG
Traveling Owls

Trip Thumbnails: 800x550px; 72ppi; JPG/PNG
Trip Banners: 1920x600px; 72ppi; JPG/PNG
AR Staff Directory

Profile pics: 900x900px; 72ppi; JPG/PNG
Email Banners

Specs: 600px wide; 72 ppi; JPG/PNG
Email banners should be 600px wide, but the height can vary for more narrow, traditional banners or bigger, splashier banners. However, for accessibility and deliverability reasons, emails should include live text and not be comprised solely of an image.
Email Footers

Specs: 600px wide; 72 ppi; JPG/PNG
Like email headers, footers should be 600px wide with a varying height. Most are narrow, with dimensions like 600x100 or 600x150.
Alumni Newsletter

Rectangle Thumbnail Specs: 230x200px; 72ppi; JPG/PNG
Round Thumbnail Specs: 100x100px; 72ppi; JPG/PNG
Houston Events Digest

SquareThumbnail Specs: 190x190px; 72ppi; JPG/PNG
@Rice

Thumbnails specs: 130x90px; 72ppi; JPG/PNG
Parents & Families Newsletter

Thumbnails specs: 100x100px; 72ppi; JPG/PNG
Social Media
- Profile picture: 180x180
- Cover photo: 820x312
- Image post: 1200x630
- Event image: 1920x1005
- Profile photo: 400x400
- Header photo: 1500x500
- Shared image: 1200x675 (recommended 16:9 aspect ratio)
- Profile picture: 110x110
- Shared photo: 1080x1080
- Stories: 1080x1920
- Profile image: 300x300
- Background Image: 1128x191
- Shared image: 1200x627
YouTube
- Profile image: 800x800
- Cover photo: 2048x1152
